Zgaduję, że jako zapalony internauta wolisz szybkie strony internetowe od wolnych. A jeśli Twój biznes online opiera się na WordPressie, zgaduję, że obecnie próbujesz zrobić coś, by strona była szybka i wydajna. To bardzo ważne, szczególnie w czasie, kiedy Google zaprezentowało Core Web Vitals, jako jeden z czynników rankingowych.

To prawda, że przyspieszenie witryny WordPress może pomóc Twojej stronie na wiele sposobów. Twoi użytkownicy będą szczęśliwsi, wyszukiwarki będą szczęśliwsze, a Twój wynik końcowy będzie satysfakcjonujący. Niestety, WordPress nie zawsze ułatwia dostarczanie odwiedzającym niesamowicie szybkich stron.
Oto dobra wiadomość: istnieje wiele sposobów na zwiększenie wydajności witryny WordPres , a niektóre z nich możesz wdrożyć od razu. Wymaga to tylko odrobiny wgłębienia się w temat z twojej strony. W tym poście omówimy, dlaczego opłaca się mieć szybką witrynę WordPress. Następnie przedstawimy 25 sposobów optymalizacji czasu wczytywania .
Kiedy sprawdzam nowe strony internetowe, nic tak nie skłania mnie do wskoczenia do przycisku „wstecz”, jak powolna strona internetowa. I jestem prawie pewien, że nie jestem tutaj sam — wydajność witryny ma duży wpływ na wrażenia użytkownika i w dużej mierze kształtuje sposób, w jaki odwiedzający oceniają jakość biznesu online.
Jeśli chodzi o szybkość strony i cierpliwość, nie ma miejsca na błędy. Według Google Twoja witryna powinna załadować się w dwie sekundy lub mniej. Jeśli trwa to chwilę dłużej, goście zaczynają tracić zainteresowanie. Wydajność strony jest również czynnikiem rankingowym używanym przez wyszukiwarki, w tym Google. Im szybsza witryna, tym większe prawdopodobieństwo, że wylądujesz w upragnionym miejscu na szczycie SERP.
WordPress nie specjalizuje się w szybkości od razu po jego czystej instalacji. Wynika to w dużej mierze z tego, jak działa WordPress: gdy ktoś odwiedza stronę w Twojej witrynie, WordPress dynamicznie konstruuje stronę, pobierając dane z różnych źródeł — takich jak baza danych WordPress i pliki motywów — a następnie łącząc je w plik HTML, który jest wysyłany do przeglądarki odwiedzającego. Tworzenie stron „w locie” takie jak ta nie zawsze jest idealne dla wydajności.
Ponadto motywy i wtyczki WordPress zużywają cenne zasoby serwera, nawet jeśli nie używasz ich aktywnie w swojej witrynie. Zbyt wiele rzeczy uruchomionych jednocześnie na Twoim serwerze internetowym wyczerpie jego zasoby, spowolni Twoje strony i uniemożliwi konwersje.
Jak wkrótce zobaczymy, wiele podejść do przyspieszenia WordPressa jest dość nietechnicznych, podczas gdy inne wymagają instalacji wtyczki lub nawet samodzielnej zmiany części kodu (o ile wiesz, co robisz). Możesz nawet zacząć widzieć poprawę po wykonaniu zaledwie kilku z tych kroków.
Nie ma czasu do stracenia, więc zastanówmy się.
Najpierw przyjrzyjmy się, gdzie Twoja witryna jest pod względem wydajności. Nie ma całościowego wskaźnika, który by to podsumował, ponieważ wydajność różni się w zależności od regionu geograficznego każdego odwiedzającego, siły połączenia internetowego i tego, czy witryna jest buforowana przez jego przeglądarkę.
Szybkość strony będzie się również różnić na różnych stronach witryny, w zależności od ilości i rodzaju treści na każdej z nich. Strony główne witryn są zazwyczaj używane do szacowania szybkości ładowania, chociaż należy również testować inne strony o szczególnie dużym natężeniu ruchu.
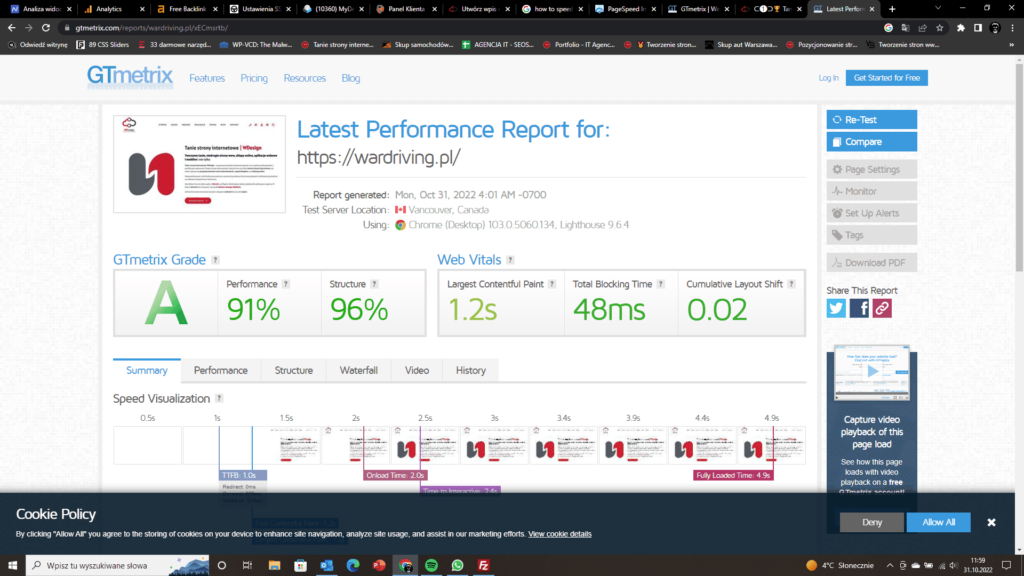
Aby uzyskać najbardziej wymierne oszacowanie, przetestuj swoją witrynę za pomocą bezpłatnego narzędzia do pomiaru skuteczności Page Speed Insights od Google. Po prostu wklej adres URL strony głównej i zobacz, jak działa Twoja witryna. To narzędzie i wiele innych oferuje nawet sugestie dotyczące szybkości, które możesz zastosować, a następnie spróbuj ponownie. Innym narzędziem, które chętnie wykorzystuję jest GTmetrics.

Pamiętaj, aby regularnie testować wydajność, zwłaszcza po dodaniu nowych funkcji. To potwierdzi, że Twoja witryna nadal wyświetla strony z konkurencyjną szybkością.
Wysokiej jakości hosting jest podstawą szybkiej witryny WordPress. Istotne jest, aby wybrać zarówno dostawcę usług hostingowych, jak i plan spełniający wymagania dotyczące przepustowości i wydajności. Większość hostów WordPress oferuje kilka rodzajów hostingu: hosting współdzielony, hosting dedykowany, hosting wirtualnego serwera prywatnego (VPS) i zarządzane plany hostingowe WordPress.
Wybierając plan hostingowy WordPress, zazwyczaj otrzymujesz to, za co płacisz. Na jednym końcu spektrum znajduje się hosting współdzielony. Plany te umożliwiają hostowanie Twojej witryny na tym samym serwerze, co wiele innych witryn. Nie możesz pokonać cen hostingu współdzielonego, więc nowi użytkownicy WordPressa mogą wybrać tę opcję, aby nabrać rozpędu online przed aktualizacją. Jednak wydajność ucierpi, jeśli inna witryna na twoim serwerze otrzyma wiele trafień, ponieważ oboje działacie na tych samych zasobach.
Ugruntowane witryny z większą ilością treści i wyższym poziomem regularnego ruchu powinny zamiast tego znaleźć dedykowany, VPS lub zarządzany plan hostingowy od renomowanego dostawcy. Plany te przydzielą wystarczającą ilość zasobów serwera, aby obsłużyć zwiększony ruch bez wpływu na czas ładowania.
Jeśli jesteś w trakcie wyboru firmy hostingowej lub zmiany na nową, zapoznaj się z ofertą rekomendowanego przez nas dostawcy hostingu.
Aktualizacje są częścią życia, jeśli jesteś administratorem WordPress. Rdzeń WordPressa, motywy i wtyczki muszą zostać zaktualizowane, aby między innymi pomóc Twojej witrynie działać tak wydajnie, jak to możliwe. Zawsze używaj najnowszych wersji, aby zoptymalizować wydajność, zapewnić bezpieczeństwo witryny, łatać błędy i upewnić się, że każda funkcja i narzędzie działa tak, jak powinna.
PHP to język skryptowy, który obsługuje wszystkie witryny WordPress. Jest to język po stronie serwera, co oznacza, że jego pliki są przechowywane i wykonywane na serwerze sieciowym, na którym znajduje się Twoja witryna. Podobnie jak motywy i wtyczki, PHP również od czasu do czasu publikuje aktualizacje, aby działać wydajniej, co z kolei pomaga szybciej ładować strony.
Najnowsza stabilna wersja PHP to PHP 7, wydana w 2015 roku. PHP 7 to znacząca poprawa wydajności w stosunku do PHP 6 i naprawdę nie ma powodu, aby nie uruchamiać na nim swojej witryny.
Możesz również sprawdzić dokumentację swojej witryny hostingowej lub skontaktować się z pomocą techniczną, aby sprawdzić, której wersji PHP używasz. Jeśli nie jest to PHP 7, poproś swojego usługodawcę hostingowego o zaktualizowanie wersji PHP w Twojej witrynie.
Jakość jest lepsza niż ilość, jeśli chodzi o wtyczki WordPress. Ponieważ każda wtyczka jest jak kawałek mini-oprogramowania w Twojej witrynie, zbyt wiele uruchomionych jednocześnie może negatywnie wpłynąć na czas ładowania witryny. Nawet jeśli nie używasz określonej wtyczki, istnieje szansa, że wykonuje ona niepotrzebną pracę w tle i zużywa zasoby. Może nadszedł czas, aby się wycofać.
Zacznij od dezaktywacji wtyczek, co do których masz pewność, że już nigdy ich nie użyjesz. Przetestuj swoją witrynę po każdej dezaktywacji, a następnie usuń te wtyczki po sprawdzeniu, czy wszystko nadal działa. Następnie dezaktywuj wtyczki pojedynczo, aby zobaczyć, które mają wpływ na szybkość. Rozważ znalezienie lekkich alternatyw dla tych wtyczek.
Teraz, gdy już zadbałeś o ilość, usuwając niepotrzebne wtyczki, upewnij się, że wtyczki, które przechowujesz, są wysokiej jakości. Najlepsze wtyczki do WordPressa są zakodowane w taki sposób, że zużywają tylko te zasoby serwera, których potrzebują, kiedy ich potrzebują. Te wtyczki są również lekkie w kodzie i nie zajmują zbyt dużo miejsca na serwerze i są regularnie aktualizowane, aby nadążyć za aktualizacjami rdzenia WordPress.
Najlepszym sposobem na upewnienie się, że Twoje wtyczki są przyjazne dla wydajności, jest sprawdzenie list rekomendacji, które zwykle wpływają na to, jak dobrze każda wtyczka jest zbudowana i utrzymywana. Przed zainstalowaniem nowej wtyczki sprawdź recenzje i opinie pod kątem skarg na słabą wydajność i ponownie uruchom testy wydajności po aktywacji, aby upewnić się, że nie wpłynęło to znacząco na prędkość.
Podobnie jak wtyczki, Twój aktywny motyw WordPress może niepotrzebnie obciążać Twój serwer sieciowy. Motywy wypełnione wysokiej jakości obrazami i efektami mogą wyglądać fajnie, ale mają swoją cenę. Fantazyjne efekty mogą wymagać dużej ilości kodu, a wiele motywów jest zaprogramowanych nieefektywnie, co powoduje zawyżanie rozmiarów plików i spowalnianie działania strony.
Zamiast tego wybierz prosty motyw zawierający tylko niezbędne funkcje dla Twoich stron. Zawsze możesz dodać więcej efektów później za pomocą wtyczek lub niestandardowego CSS, jeśli chcesz.
Duże obrazy to kolejny częsty winowajca powolnych witryn WordPress. Aby jeszcze bardziej zwiększyć wydajność witryny, zmniejsz rozmiary plików graficznych tak bardzo, jak to możliwe, bez poświęcania jakości. Celem jest zaoszczędzenie miejsca, ale unikanie zmuszania użytkowników do mrużenia oczu, aby zobaczyć Twoje wizualizacje.
Pliki obrazów można kompresować za pomocą programu Photoshop lub dowolnego innego oprogramowania do edycji obrazów. Możesz także wypróbować wtyczkę do optymalizacji obrazu WordPress , taką jak Smush lub EWWW Image Optimizer .
.jpeg?width=650&name=speed%20up%20wordpress%20site%20(update).jpeg)
Jeśli Twój WordPress zawiera wiele obrazów, możesz również zaimplementować lazy loading . Zamiast w pełni renderować wszystkie obrazy na stronie jednocześnie, gdy strona jest ładowana po raz pierwszy, leniwe ładowanie ładuje tylko obrazy, które pojawiają się w oknie przeglądarki użytkownika i odracza ładowanie pozostałych, dopóki użytkownik nie przewinie do nich.
Lazy loading sprawia wrażenie szybszego ładowania strony, ponieważ zawartość ładuje się stopniowo, zamiast wymagać od przeglądarki wykonywania całej pracy ładowania naraz. Oprócz obrazów leniwe ładowanie można zastosować do innych mediów, takich jak osadzone wideo, a także do innej zawartości strony, takiej jak tekst i komentarze.
Zwróć uwagę, że nie powiedziałem powyżej „wideo”, ale „osadzone wideo”. Dzieje się tak, ponieważ spośród wszystkich typów plików, które można przechowywać na serwerze hostingowym, filmy wideo są jednymi z najbardziej wymagających zasobów. Zużywają miejsce i mogą znacznie spowolnić twoją stronę po załadowaniu. Przechowywanie nawet jednego filmu na swoim serwerze może pogorszyć wydajność.
Mimo to filmy to świetny sposób na zaangażowanie odwiedzających, więc nie powinieneś ich całkowicie rezygnować. Zamiast umieszczać filmy w bibliotece multimediów, skorzystaj z usługi hostingu wideo innej firmy, takiej jak YouTube, Vimeo lub Wistia. Te usługi zajmują się przechowywaniem za Ciebie, więc wszystko, co musisz zrobić, to umieścić wideo na swojej stronie z kodem do umieszczenia na stronie. Nie ma to żadnego znaczenia dla odwiedzających (nadal zobaczą ten sam film), ale wrażenia użytkownika znacznie się poprawią.
CSS i JavaScript mają fundamentalne znaczenie dla Twojej witryny — podnoszą Twoje strony poza ściany zwykłego kodu HTML. To powiedziawszy, pliki te muszą być wysyłane z serwera internetowego do przeglądarki internetowej za każdym razem, gdy użytkownik ładuje stronę. Dlatego im mniejsze pliki można utworzyć bez wpływu na wygląd i funkcjonalność witryny, tym szybciej będą się ładować strony.
Aby to zrobić, użyj darmowej wtyczki WordPress, takiej jak Autoptimize , która skanuje pliki CSS i JavaScript, usuwa niepotrzebny kod (np. spacje i komentarze) i zmniejsza pliki na tyle, aby załadować je bez opóźnień.
Aby uzyskać więcej informacji na temat optymalizacji plików JavaScript i CSS, zapoznaj się z tym wspaniałym samouczkiem Ahregs (który zawiera również inne solidne zalecenia dotyczące przyspieszenia WordPressa).
Często problemy z wydajnością WordPressa mogą wynikać ze sposobu, w jaki WordPress gromadzi strony internetowe po stronie serwera.
Za każdym razem, gdy odwiedzający żąda strony internetowej z witryny niebuforowanej, PHP na serwerze WordPress musi pobrać całą odpowiednią zawartość z bazy danych WordPress, złożyć ją w plik HTML i wysłać ten plik do klienta. Ta metoda ma swoje zalety, m.in. oszczędność miejsca na serwerze i umożliwienie dynamicznej zawartości witryny. Ale zajmuje to również więcej czasu i energii niż wysłanie gotowej strony internetowej.
Wtyczka buforująca upraszcza cały ten proces. Buduje każdą stronę HTML w Twojej witrynie za pomocą PHP, a następnie zapisuje te pełne strony HTML, które są wysyłane do przyszłych odwiedzających na żądanie. Pomijając proces budowania, Twoje treści szybciej docierają do odwiedzających.
Jeśli chodzi o opcje, polecamy WP Rocket , W3 Total Cache lub WP Super Cache . Wszystkie są popularne i często aktualizowane.
-1.jpeg?width=650&name=speed%20up%20wordpress%20site%20(update)-1.jpeg)
Oto wskazówka, która dotyczy każdej witryny — jeśli chcesz skrócić czas ładowania, udostępniaj mniej treści do wczytania przez przeglądarki. Innymi słowy, uprość swoje projekty.
W ciągu ostatnich 10 lat projektowanie stron internetowych rozwijało się w kierunku bardziej minimalistycznych projektów . Ma to sens z kilku powodów, między innymi dlatego, że prostsze strony po prostu zużywają mniej zasobów i szybciej ładują się w różnych przeglądarkach.
Minimalne strony internetowe są również lepsze dla UX, ponieważ są mniej prawdopodobne, że przytłaczają odwiedzających w porównaniu z zagraconymi projektami, które kiedyś były popularne. Ponadto proste strony są znacznie łatwiejsze w responsywności , co oznacza, że strona wygląda dobrze na wielu różnych rozmiarach ekranu, od monitorów stacjonarnych po smartfony.
Zaczynając od strony głównej, poświęć trochę czasu na ocenę zawartości każdej ze swoich stron i skróć wszystko, co nie jest absolutnie niezbędne. Może to być trudne, zwłaszcza jeśli zainwestowałeś tak dużo w swój obecny projekt, ale może to spowodować zauważalną różnicę w wydajności.
Jeśli masz witrynę WordPress od jakiegoś czasu, prawdopodobnie zgromadziłeś w bazie danych jakieś stare, nieużywane pliki. Pliki te mogą być spamem w komentarzach, pozostałościami danych z nieużywanych motywów i wtyczek, starymi użytkownikami, niepublikowanymi treściami i starymi mediami, które zajmują cenną przestrzeń dyskową i niepotrzebnie obciążają serwer.
Wtyczki, takie jak WP Optimize i Advanced Database Cleaner , przeprowadzą audyt plików i złomują wszelkie nieistotne elementy. Jest to znacznie szybsza i bezpieczniejsza alternatywa dla samodzielnego usuwania plików z serwera. Bezpieczne jest również ręczne usuwanie nieużywanych plików multimedialnych bezpośrednio z biblioteki multimediów WordPress.
-2.jpeg?width=650&name=speed%20up%20wordpress%20site%20(update)-2.jpeg)
Za każdym razem, gdy zapisujesz wpis WordPress, WordPress automatycznie tworzy kopię Twojej wersji i przechowuje ją w Twojej bazie danych, zamiast usuwać poprzednią wersję. Pozwala to na powrót do dowolnej poprzedniej wersji posta, jeśli zajdzie taka potrzeba.
Chociaż wersje publikowania są przydatną funkcją, mogą gromadzić się w Twojej bazie danych i powoli wpływać na ogólną wydajność witryny. Domyślnie WordPress zapisuje nieograniczoną liczbę wersji postów, ale dzięki niewielkiej zmianie możesz ograniczyć liczbę zapisanych wersji na post lub całkowicie wyłączyć wersje postów.
Aby ograniczyć publikowanie wersji do określonej liczby, otwórz plik wp-config.php witryny (znajdujący się w folderze głównym witryny) i dodaj następujący kod na dole pliku:
define( 'WP_POST_REVISIONS', 4 );Ten kod ogranicza liczbę zapisanych wersji każdego posta do czterech. Możesz zmienić liczbę na dowolną lub ustawić ją na 0, aby wyłączyć wersje, chociaż nie jest to zalecane, jeśli nie śledzisz zmian w innym miejscu.
Rozumiemy. Rzeczy się zdarzają, posty są usuwane i przenoszone lub musisz zmienić strukturę witryny. W takim przypadku najlepszym sposobem na uniknięcie błędów 404 jest wdrożenie trwałych przekierowań .
Mimo to spróbuj ograniczyć liczbę przekierowań na swojej stronie WordPress. Każdy z nich dodaje trochę czasu na ładowanie. Zwłaszcza jeśli masz wiele przekierowań, które wysyłają odwiedzających do innych przekierowań i tak dalej. Przekierowania są często nieuniknione, ale wczesne zoptymalizowanie architektury witryny ograniczy je do minimum i uniknie bałaganu w łańcuchach przekierowań.
Pingback i trackback to dwie technologie WordPress, które ostrzegają zewnętrzne strony internetowe, gdy umieszczasz do nich link w treści witryny.
Jeśli na przykład Twój wpis w blogu zawiera łącze do witryny hubspot.com, możesz skonfigurować WordPress tak, aby powiadamiał właścicieli witryny hubspot.com o połączeniu z ich witryną. Działają również w drugą stronę — jeśli ktoś łączy się z Twoją witryną, możesz zostać o tym powiadomiony.
Pingbacki i trackbacki mogą być świetne w działaniach marketingowych, ponieważ informujesz inne witryny, że cenisz ich zawartość i możesz w zamian otrzymywać linki zwrotne.
Mimo to wielu ekspertów WordPress zgadza się, że wady przeważają nad zaletami. Mianowicie niepotrzebnie wykorzystują zasoby serwera i otwierają drzwi dla spamerów i ataków DDoS . Jeśli chcesz śledzić linki zwrotne, możesz to zrobić za pomocą zewnętrznego narzędzia do analizy, a istnieje wiele innych skutecznych metod pozyskiwania linków zwrotnych do Twojej witryny.
Krótko mówiąc, zalecamy wyłączenie pingbacków i trackbacków. Aby to zrobić, przejdź do opcji Ustawienia > Dyskusja na pulpicie nawigacyjnym i odznacz dwie pierwsze opcje: Spróbuj powiadomić… i Zezwól na powiadomienia o linkach…
.png?width=650&name=speed%20up%20wordpress%20site%20(update).png)
Inną częstą przyczyną słabej wydajności jest odległość w świecie rzeczywistym. Twoje strony będą ładowały się na urządzeniach, które znajdują się dalej od fizycznej lokalizacji Twojego serwera internetowego. Dotyczy to w szczególności użytkowników międzynarodowych i użytkowników w odległych obszarach. Na szczęście możesz zmniejszyć ten efekt za pomocą sieci dostarczania treści lub w skrócie CDN.
CDN to globalny zbiór połączonych serwerów internetowych. Każdy serwer przechowuje kopię plików JavaScript, CSS i obrazów Twojej witryny. Gdy użytkownik zażąda strony w Twojej witrynie, serwer znajdujący się najbliżej użytkownika wysyła do niego te pliki. CDN zapewnia Twojej witrynie globalny zasięg i poziomy szybkości ładowania dla wszystkich odwiedzających, z bliska i z daleka.
Sieci CDN są łatwe do skonfigurowania i zarządzania w dowolnej witrynie WordPress. Twój dostawca hostingu prawdopodobnie zaoferuje usługę CDN w ramach Twojego planu lub jako płatną integrację, a Twój CDN zajmie się dostarczaniem całej zawartości za Ciebie. Popularne sieci CDN obejmują Cloudflare i StackPath .
GZIP to bezstratna metoda kompresji szeroko stosowana do przesyłania plików przez Internet. GZIP może zmniejszyć rozmiary plików nawet o 70% i kompresować pliki w znacznie krótszym czasie i przy mniejszej mocy obliczeniowej niż inne metody kompresji. Gdy zastosujesz kompresję GZIP w swojej witrynie, Twoje pliki będą wysyłane do użytkowników szybciej, ponieważ zużywasz znacznie mniej przepustowości niż w przypadku pliku nieskompresowanego.
Istnieje wiele wtyczek, które umożliwiają kompresję GZIP w Twojej witrynie. Jest to powszechna cecha wtyczek optymalizujących prędkość , które sprawiają, że proces jest tak prosty, jak zaznaczenie pola. Jeśli Twoja witryna jest hostowana na serwerze Apache (prawdopodobnie jest), możesz również ręcznie włączyć kompresję GZIP, dodając następujący kod do pliku .htaccess:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>Skrypty zewnętrzne to pliki kodowe, z których korzysta Twoja witryna, ale które nie są przechowywane na Twoim własnym serwerze internetowym. Tego rodzaju skrypty są powszechne w narzędziach i wtyczkach analitycznych innych firm, takich jak Google Analytics i Crazy Egg, sieciach reklamowych, takich jak Google AdSense, i osadzaniach w mediach społecznościowych, takich jak „kliknij, aby tweetować”. Wiele motywów WordPress opiera się również na zewnętrznych skryptach do ładowania plików JavaScript, plików CSS i innych mediów.
Skrypty zewnętrzne nie zawsze są złe. Prawdopodobnie będziesz potrzebować co najmniej kilku w swojej witrynie, aby korzystać z żądanych narzędzi. Zawsze rozważaj wady korzystania z dodatkowych wtyczek i narzędzi korzystających z zewnętrznych skryptów i zastanów się, czy dodana funkcjonalność jest warta wymiany na potencjalny spadek wydajności.
Wiele z tych wskazówek dotyczy wprowadzania zmian we własnej witrynie w celu optymalizacji wydajności WordPressa. Jednak w przypadku hotlinkowania winę ponosi ktoś inny.
Hotlinking ma miejsce, gdy jedna strona internetowa korzysta z zasobu hostowanego na innej stronie internetowej. Gdy inna witryna łączy hotlink do Twojego zasobu, wyświetla go w swojej witrynie bez ponoszenia kosztów finansowych lub wydajności związanych z samym hostingiem treści.
Załóżmy, że widzę fajną infografikę na innej stronie internetowej, którą chcę umieścić we własnym poście na blogu. Właściwym rozwiązaniem byłoby pobranie obrazu, przesłanie go na mój serwer i odpowiednie zacytowanie źródła obrazu. Jeśli miałbym dodać hotlink do obrazu (co jest, żeby być jasnym, niewłaściwym rozwiązaniem), linkowałbym do tego pliku jako źródła obrazu i załadowałbym go z ich strony internetowej.
Planowanie zadań w tle to doskonały sposób na utrzymanie zdrowej witryny bez pochłaniania części dnia. Rzeczy takie jak kopie zapasowe, aktualizacje i skanowanie zabezpieczeń można zautomatyzować i uruchamiać w regularnych odstępach czasu.
Jeśli lubisz planować te rzeczy, spróbuj uruchamiać zadania w tle w okresach mniejszego ruchu. W ten sposób nie obciążasz serwera, który już obsługuje większą liczbę odwiedzających. Skorzystaj z wybranego narzędzia do analizy ruchu, aby poznać najlepsze dni i pory dnia do planowania zadań.
Ponadto rozważ dostosowanie częstotliwości zadań w tle, jeśli nadal uważasz, że ma to wpływ na wydajność. Na przykład możesz przełączyć się z tworzenia codziennych kopii zapasowych na tworzenie kopii zapasowych co drugi dzień lub raz w tygodniu.
Jeśli wdrożyłeś powyższe kroki i nadal jesteś niezadowolony z czasu wczytywania niektórych stron, problem może polegać na tym, że mogą one zawierać po prostu zbyt dużo treści. Dłuższe posty z dużą ilością obrazów i dynamicznych informacji zawsze będą wymagać więcej czasu na przetworzenie — zamiast tego rozważ podzielenie ich na kilka postów. Zwykle można to zrobić z niewielką przerwą w doświadczeniu użytkownika.
Alternatywnie możesz podzielić długie posty na wiele stron, jeśli nie uważasz, że dany kawałek zasługuje na wiele postów na blogu. Jest to przydatne nie tylko ze względu na wydajność, ale także czytelność. Na przykład możesz podzielić post na różne sekcje według rozdziałów, aby ułatwić przetwarzanie postów w częściach.
Pamiętaj, że ta metoda jest najlepsza w przypadku długich postów z dużą ilością multimediów, które w przeciwnym razie ładowałyby się wolniej niż chcesz. W przeciwnym razie trzymaj krótsze posty na jednej stronie i minimalizuj klikanie między stronami. Aby zwiększyć czytelność w tym przypadku, możesz dodać sekcję spisu treści z linkami do przeskoku do każdej sekcji.
Możesz nie myśleć o komentarzach wyłącznie jako o treści witryny, ale WordPress musi załadować sekcję komentarzy na stronie tak samo, jak główna treść. Jeśli Twoje sekcje komentarzy są szczególnie aktywne, możesz zaoszczędzić czas wczytywania, dzieląc komentarze na strony. Umieszczając komentarze na osobnej stronie, zapewniasz oryginalną stronę mniej treści do załadowania i pozwalasz czytelnikom na wczytywanie komentarzy do posta tylko wtedy, gdy tego chcą.
Na szczęście WordPress umożliwia łatwe dzielenie na strony sekcji komentarzy: Przejdź do Ustawienia > Dyskusja , zaznacz pole obok Podziel komentarze na strony… i ustaw liczbę komentarzy na stronę (domyślnie 50).
-1.png?width=650&name=speed%20up%20wordpress%20site%20(update)-1.png)
Możesz też wyłączyć sekcję komentarzy, odznaczając opcję Zezwalaj innym na przesyłanie komentarzy do nowych postów na tym samym ekranie.
Podobnie jak w przypadku wielu aspektów prowadzenia witryny WordPress, za optymalizację szybkości odpowiadasz Ty. Na szczęście istnieje kilka strategii, które możesz wdrożyć, aby zoptymalizować czas ładowania i zapewnić najbardziej satysfakcjonujące i najszybsze wrażenia użytkownika. Warto poświęcić trochę czasu, aby zaoszczędzić sporo czasu odwiedzającym.